LocalStorage es una nueva implementacion del HTML5 que nos permite tener variables en javascript que perduran aun asi actualicemos el navegador. Entonces estamos almacenando datos en el lado del cliente que lo podemos usar cuando queramos aun asi el ordenador se apague esta variable estará ahí por que se guarda en alguna parte del disco duro.
Trabajar con esta característica del html5 no es nada complejo se mas si estas acostumbrado a usar array en javascript te sera muy facil y con esto nos olvidamos las cookies que a comparado de localstorage son tediosos y siempre estan pegadas a la peticiones http por ende viajan con su peso con la web. Pero su punto en contra que si alguien tiene acceso al browser del cliente podria obtener estas variables de localstorage.

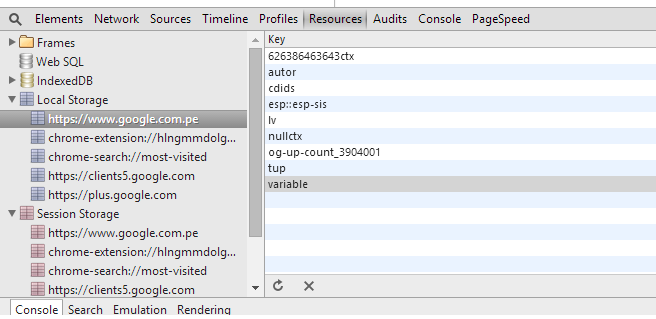
google Chrome nos da un debug para poder estas variables y poder tener control de ellas entonces desde la aplicacion web podemos crear.
Por ejemplo vamos a ponernos en un caso practico que tenemos un slider que va del 100% del ancho de la web en todos los contenidos y en monitores pequeños a primera vista en su navegador solo saldra el slider y tendria que scrolear para ver el contenido. Podemos plantear una solución con localstorage que el slider tenga un boton que diga ocultar y hasta ahi lo pueden hacer hasta sin necesidad del localstorage pero si les digo que quiero que cuando visite otra pagina del sitio web tambien quiero que se respete el estado que le di al slider? osea el slider tendria estado (abierto y cerrado).
Al desarrollo.
el css donde al slider lo colocamos en el top 100% y un boton que estara dentro del slider para hacer el cambio de estado
#slider{ width: 100%; height: 300px; position: absolute; top:0px; left:0px; background:red; display: block; } #boton{ position: absolute; top:300px; height: 40px; width: 40px; left:0px; background: yellow; z-index: 2; cursor:pointer; } |
el html y agregar la libreria jquery (no es necesario usar jquery para trabajar con localstorage)
< header id="slider" >
< div id="boton">subir< /div >
< /header >
< script src="https://code.jquery.com/jquery-git2.min.js"> |
entonces esta es la base pero si recargamos la pagina siempre estara por defecto abierto y no esta tomando en cuenta el ultimo estado en que lo dejamos.
$("#boton").on("click",function(){ /*si esta en top 0 es que esta abierto el slider y debemos ocultarlo con -300 si no es 0 es que esta en -300 entonces quiere decir que esta oculta para mostrar debemos darle 0 */ if ($("#slider").css("top")=="0px") { $("#slider").css({"top":-300}) } else { $("#slider").css({"top":0}) } }) |
Aqui aplicamos localstorage localStorage[«estado»] y le damos un estado dependiendo a lo que hace el usuario.
$("#boton").on("click",function(){ if ($("#slider").css("top")=="0px") { $("#slider").css({"top":-300}) localStorage["estado"]="cerrado" } else { $("#slider").css({"top":0}) localStorage["estado"]="abierto" } }) |
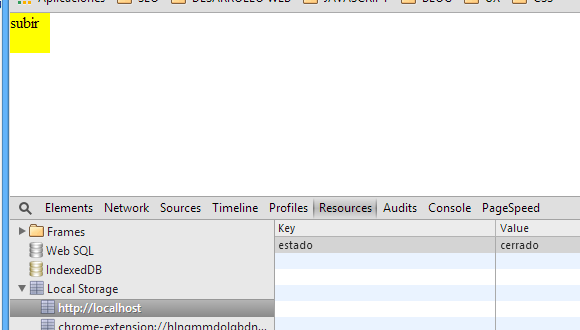
y con este codigo ya tenemos este resultado
y vemos que ya nos cargo una variable localstorage y si lo cerramos cambiamos el valor automaticamente.
pero hasta ahora solo seteamos el valor del localstorage aun no lo estamos usando entonces agregamos las siguientes lineas de codigo.
$(document).ready(function(){ /*si el valor no es undefined significa que la variable ya fue seteada con un valor*/ if (localStorage["estado"]!=undefined) { /*condicionamos el valor del estado para dar uns instruccion si cerrar o abrir*/ switch(localStorage["estado"]) { case 'cerrado': $("#slider").css({"top":-300}) break; case 'abierto': $("#slider").css({"top":0}) break; } } }) |
pues con esto ya tenemos funcional nuestro script igual les dejo el script aqui corriendo.
demo en linea
archivos fuentes