Antes de comenzar a explicar la configuración de la Page View Virtual Google Analytics 4 tengamos claro las diferencias con las de Universal Analytics.
Los Page View en Universal Analytics son hit que se deben ejecutar cada vez que carga una página y en Google Analytics 4 son eventos que se ejecutan también al momento de cargar la página.
Las diferencias que podemos encontrar en Universal Analytics y Google Analytics 4 son las siguientes:
| GA4 | UA | |
| Nombre Evento | page_view | pageview |
| Atributos | page_title page_location page_path page_referrer | page_title page_location page_path |
¿Cuál es el problema con los Page View para necesitar un Page View Virtual?

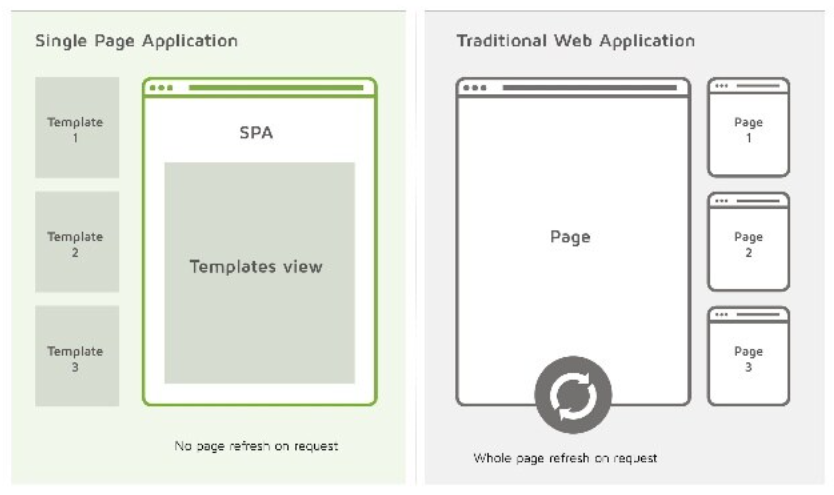
Todo claro que los Page View su ejecutan cuando la página carga, pero ¿Qué pasaría si la página no necesita carga para mostrar un nuevo contenido? Actualmente existe muchas páginas que son de tipo single page application (SPA) donde la página no necesita recarga para poder cambiar la URL y mostrar un nuevo contenido. Este tipo de página ocasiona un problema para el Page View que ya conocemos y es entonces que se requiere configurar las Page View Virtuales.
Configuración de Page View Virtual de GA4 con Tag Manager
Primeros debemos configurar las variables por que la Page View Virtual necesita 4 datos y para cada necesidad puede variar de donde se va a extraer estos datos.
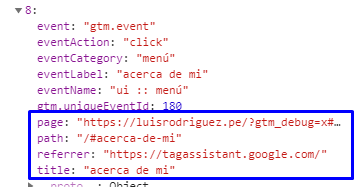
Para este ejemplo usare el menú del home de mi página que scrollea a la altura del contenido. Entonces para este caso puntual los datos que necesitamos se están enviado enviado en un dataLayer que se ejecuta al hacer click a las opciones de menú.
Ejemplo:

- page_title lo conseguimos con una variable tipo Variable de capa de datos
- page_location lo conseguimos extrayendo con una variable tipo Variable de capa de datos
- page_path lo conseguimos extrayendo con una variable tipo Variable de capa de datos
- page_referrer lo conseguimos con una variable tipo Variable de capa de datos
VARIABLES
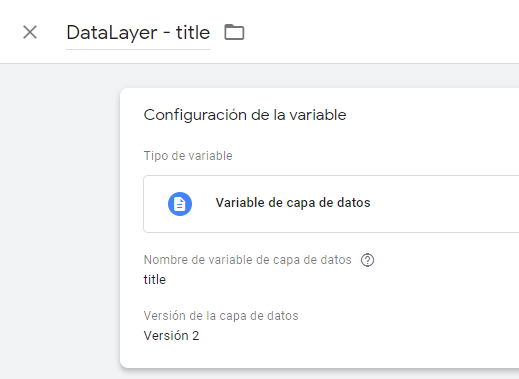
1. DataLayer – title
Variables → Nuevo → Tipo de Variable → Variable de capa de datos

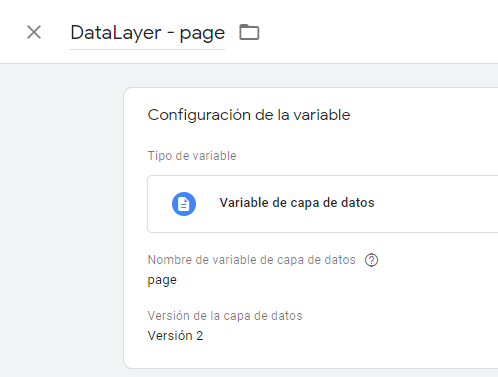
2. DataLayer – page
Variables → Nuevo → Tipo de Variable → Variable de capa de datos

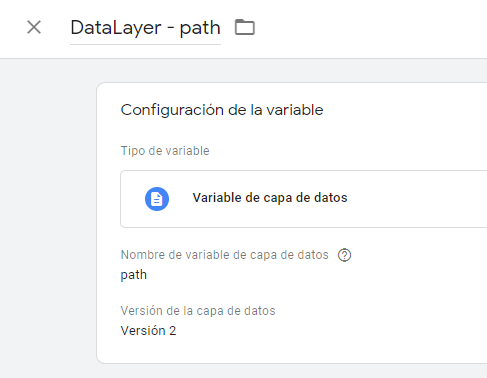
3. DataLayer – path
Variables → Nuevo → Tipo de Variable → Variable de capa de datos

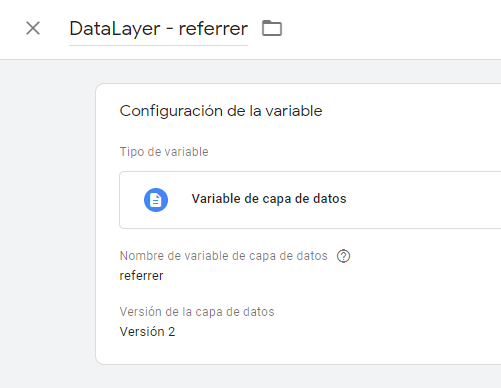
4. DataLayer – referrer
Variables → Nuevo → Tipo de Variable → Variable de capa de datos
Nota: para obtener este valor se puede usar Javascript y con el método document.referrer

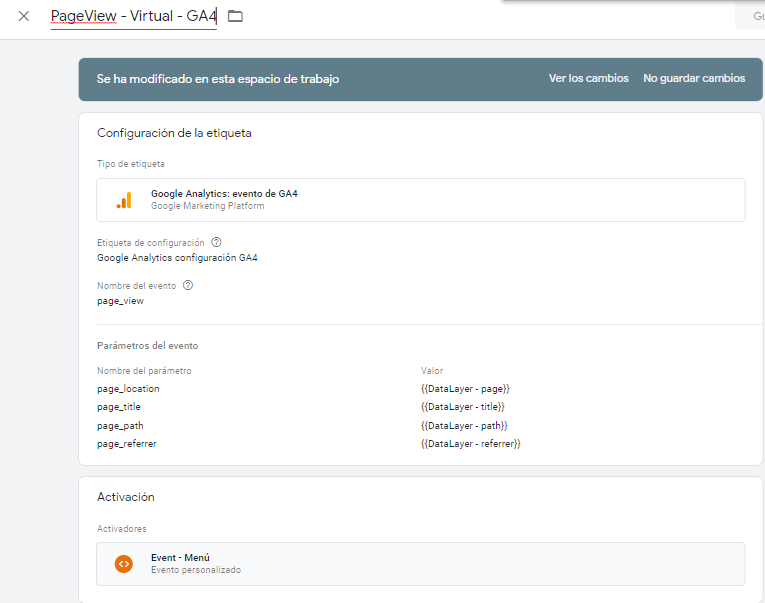
ETIQUETAS
1. PageView – Virtual – GA4
- Etiquetas → Nuevo → Tipo de etiqueta → Google Analytics: evento de GA4
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento (importante): page_view
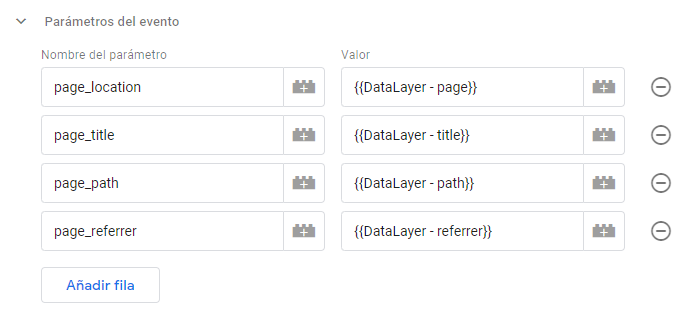
- Parámetros del evento:

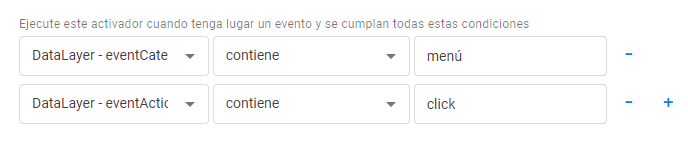
ACTIVADOR
1. Event – Menú
- Activador → Nuevo → Tipo de activador → Evento personalizado
- Nombre del evento: gtm.event
- Condiciones:

Con todas estas configuraciones, deberías tener tu etiqueta así:

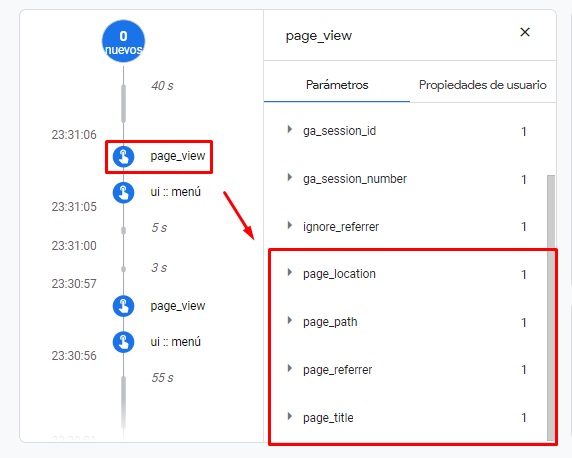
Para validar el funcionamiento puedes entrar al DebugView y ver como es detectado como page_view y al desglosar estarán los datos escribimos en el dataLayer y enviado por GTM.

¿Necesitas ayuda con tu proyecto de Google Analytics 4?
¡Escríbeme para ayudarte en tu proyecto!