Ya hace un tiempo realice un articulo de grunt js que servira de introduccion para continuar con este tema, Que es jade template? bueno el nombre ya te da una idea que es para template o en la practica maquetar de una forma facil (claro despues de aprender su sintaxis) y la curva de aprendisaej es muy pequeña que seguro en 1 dia de practica pa puedes aprenderlo ademas que tiene una sintaxis minimal que lo hace limpio y rodenado por que es algo importante el tabulo.
Ya deja de perder el tiempo maquetando a la antigua ahora lo PRO es JADE y bueno este articulo te ayudara mucho a poder desarrollar con jade entonces debes tener instalado grunt js para proseguir he instalar jade que lo podras hacer con la siguiente linea.
npm install grunt-contrib-jade --save-dev |
para confirmar que todo este instalado bien podemos fijarnos en nuestro archivo package.json y estara grunt-contrib-jade
{ "name": "prueba_jade", "version": "0.1.0", "description": "", "devDependencies": { "grunt": "^0.4.5", "grunt-contrib-jade": "^0.14.0" } } |
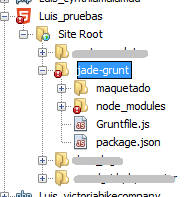
Bueno ya con esto estamos listos para armar muestro html pero para poder todo claro esta es la estructura de mi proyecto y debes tenerlo algo similar excepto que yo puse una carpeta maquetado que sera donde estan los html.
dentro de maquetado creamos un archivo llamado index.jade en blanco y realizaremos el tipico hola mundo.
html
head
body
p |
y explico esta sintaxis simple que desde ya lo habras entendido que trata se hace gerarquia por ejemplo vemos p esta dentro de body y body esta dentro de head? bueno queria llegar a este error para que entiendan mejor entonces lo que deberia pasar aqui que head y body deben estar a la misma altura como el codigo siguiente:
html
head
body
p |
entonces ahora si esta bien html contienen a head y body que tienen la misma gerarquia y p que esta dentro de body pero ahi no mostrara nada por que no escribimos algo de texto y para eso ahi 2 forma de hacerlo pero ay se dara cuenta en algunos casas que la no menos comoda es la que servira para otros casos.
html
head
body
p="hola mundo" |
ok esa es la forma simple la otra que en realidad no es compleja solo que una salto de linea mas.
html
head
body
p
|hola mundo |
ahora si quisieramos agregar atributos a los elementos? es simple pero usualmente vamos usar clases y dar ID a los elementos y con esos 2 atributos es simplemente agregar un punto despues del elemto con el nombre de la clase o agregar un # en caso de ID
html
head
body
p.clase
|hola mundo
p#clase
|hola mundo |
pero si fuera una etiqueta a?
html
head
body
p
a(href="index.html")
|hola mundo |
de esa manera podria agregar atributos pero bueno ahora debes crear un archivo para transformarlos a html. Debe estar a la misma altura de package.json y llamarse Gruntfile.js dentro ingresar este script.
module.exports = function (grunt) { grunt.initConfig({ jade: { FrontEnd: { options: { pretty: true, //indicamos si comprime o no true no comprime false lo comprimir }, files: { "maquetado/index.html": "maquetado/index.jade" //el nombre del archivo destino y luego el origen } } } }) grunt.loadNpmTasks('grunt-contrib-jade'); //agregamos la tarea de ejecutara. grunt.registerTask('default', ['jade']); } |
ahora desde el DOS debes estar posicionado en la carpeta raiz del proyecto y ejecutar grunt y revisa tu carpeta y veras un index.html con la estructura.
para hacer dinamico esta actualizacion del archivo jade para no estar ejecutando cada vez tenemos otro libreria que en un proximo articulo estare publicando.