Google Tag Manager nos permite crear una plantillas / template que nos ayuda para realizar tareas repetitivas y poder tener una interfaz donde personas que sin necesidad de saber códigos podrán crear tag fácilmente.
Google Tag Manager brinda un editor para crear un interfaz (formulario) y también una sección donde podremos ingresar javascript con funciones propias.
La lista de API’S tienen disponibles documentación en el siguiente link.
Según las funciones disponibles estamos muy restringidos pero existe una función que considero que nos podría ayudar mucho injectScript en poder utilizar JS externos donde estos si podrían utilizar todo los beneficios del javascript.
El editor de plantillas tiene pasos para configurarlo

- Info / Información
Ingresamos el nombre, descripción e imagen que le asignaremos al nuevo tag que crearemos. - Fields / Campos
el asistente que nos ayuda crear un formulario con una disposición de varios componentes. - Code / Código
Tenemos un Campo donde nos permite ingresar codigo fuente con las funciones disponibles (API) - Permissions / Permisos
los permisos se actualizan automaticamente segun la API que utilicemos (en algunos casos es necesario ingresar o seleccionar valores) - Test / Pruebas
podemos simular la ejecución del formulario generado.
Ejemplo practico de crear template
En este ejemplo crearemos una template que nos ayudaría a controlar el horario que se muestran la opción de conversar por whatsapp en la pagina web .
a continuación realizaremos los pasos mencionados.
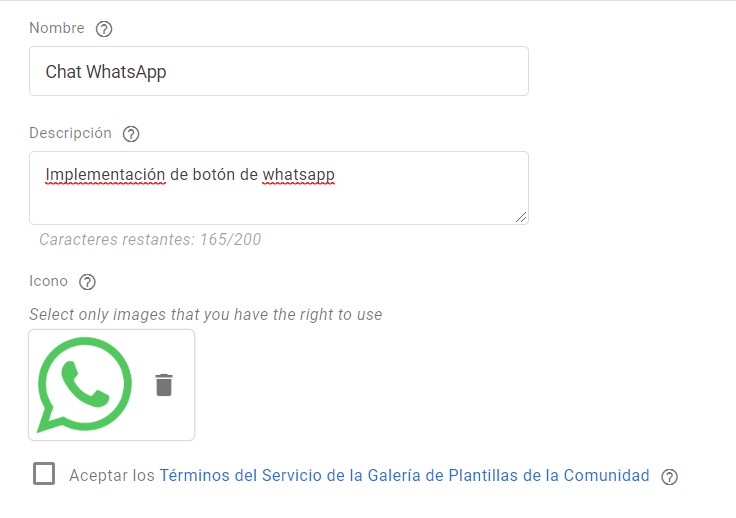
Info / Información
Ingresamos datos básicos de nuestro nuevo template que creamos
Nombre, Descripción e icono (libres en poner cualquier nombre)

Fields / Campos
En esta parte con el asistente crearemos una interfaz con los componentes que ya nos ofrece tagmanager
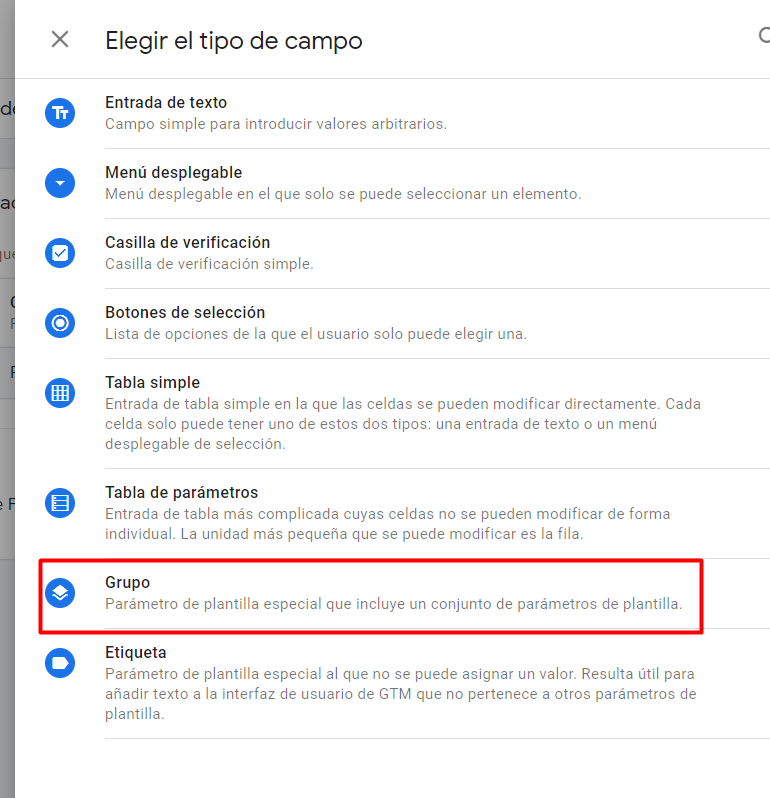
Presionamos el botón de «Añadir campo» y como vamos a hacer configuración para desktop y mobile (en un caso real es poco probable que se tengan distintos horarios para desktop y mobile pero lo usaremos en este ejemplo para utilizar mas componentes) necesitamos agrupar y tenemos un componente para realizarlo «Grupo».

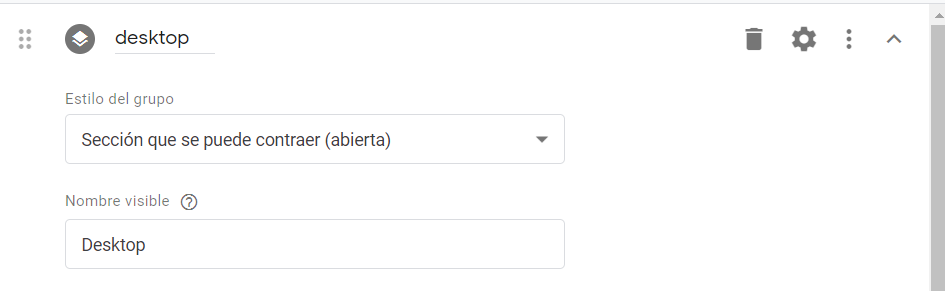
Ingresamos los valores y el primer input es el nombre del componente que asignamos (valor interno), Estilo de grupo seleccionamos el valor de que este abierto ya que es como un accordion, Nombre visible es lo que el usuario visualiza

al final de este formulario nos muestra un botón «Añadir campo» que nos permite ingresar un nuevo compotente, tengamos en cuenta que hasta ahora solo agregamos un contenedor que agrupa y ahora agregaremos un select para ingresar los rangos de horarios
cuando presionamos el botón «Añadir campo» seleccionamos

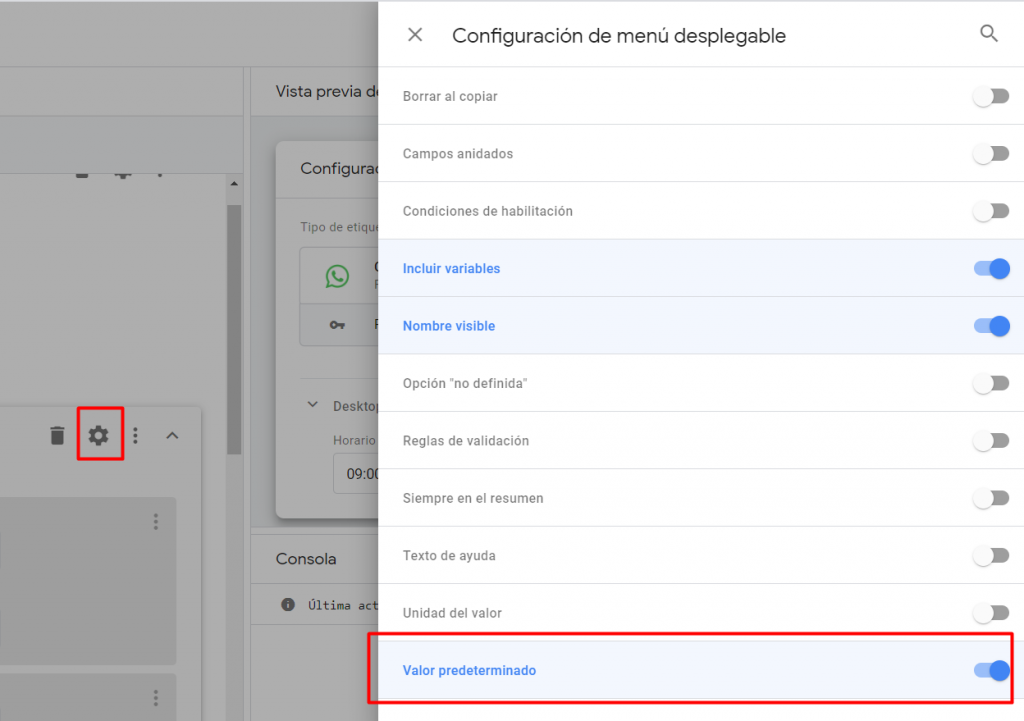
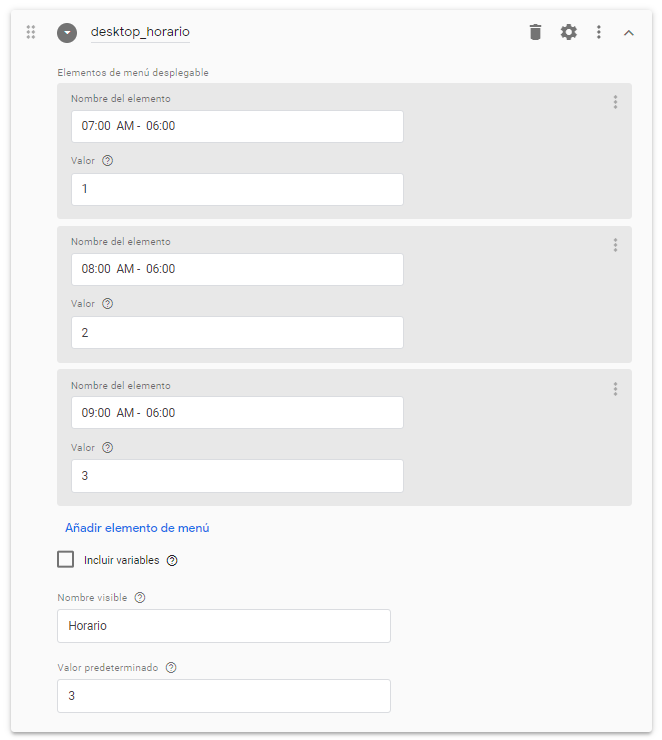
cuando agregamos el componente nos vamos a la tuerca que muestra al lado derecho y activamos «Valor predeterminado» para poder iniciar el select con un valor por defecto.

Agregamos un nombre al componente en mi caso es desktop_horario y luego debemos añadir los option del select para ello presionamos «Añadir elemento de menú» y nos pedira 2 valores como cualquier option, el texto que se muestra y el value que es el valor interno.
como se ve agrego 3 rangos de horarios que se va mostrar en el select. Al final nos pide un nombre del label que tendra el select y el valor por defecto ingresamos el value de alguno de nuestros opcion que creamos. Para el ejemplo coloque el valor 3 que es 09:00 AM a 06:00 PM

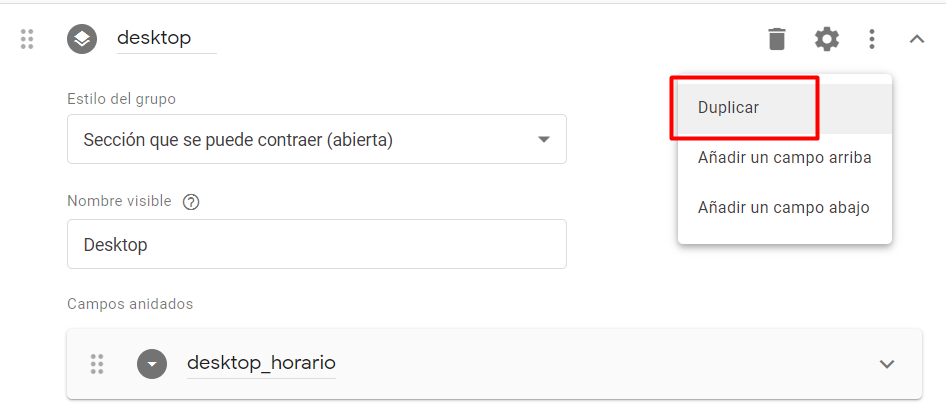
Ya terminamos para desktop ahora continuamos con mobile y como básicamente sera lo mismo podemos utilizar la opción de duplicar

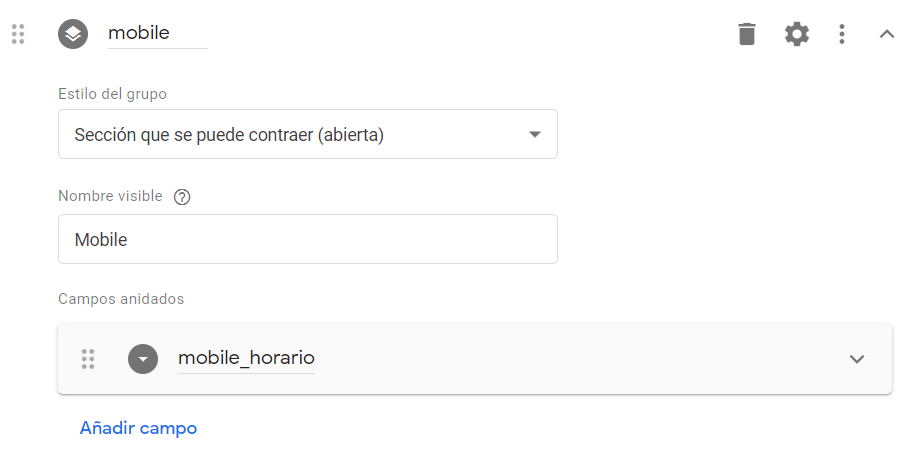
y modificamos los nombres y debería que dar algo así.

con esto ya terminamos la parte de configuración de campos, al lado derecho nos muestra una la vista previa de como queda el formulario

Code / Código
el código lo dejare comentado en detalle
// incluimos las api's que utilizaremos
//esta api la misma funcionalidad que el console.log
const log = require('logToConsole');
//esta api va hacer el llamado a otro js
const injectScript = require('injectScript');
//esta api sirve para saber si la url tiene permisos
const query = require('queryPermission');
//data es una variable que nos trae toda la data insertada en formulario que realizamos y
//nos retorna un JSON
log('data =', data);
//seteamos la variable donde tenemos nuestro php para ejecutar script en el lado del servidor y combinando con javascript
const URLBackEnd = 'https://luisrodriguez.pe/gtm_template/horarios.php';
//concatenamos y enviamos por GET las variables
const url =URLBackEnd+"?mobile_horario="+data.mobile_horario+"&desktop_horario="+data.desktop_horario;
//creamos 2 funciones que serán necesarias para pasarle a la api injectScript
//es necesario que sea uno en caso exitoso o un error.
function Success(){
log('ok');
data.gtmOnSuccess();
}
function Failure(){
log('error');
data.gtmOnFailure();
}
//la api queryPermission nos sirve para consultar si la url tiene permiso
//si para que la url tenga permiso en el tag permisos se coloca la url del dominio
//donde esta alojado el php
if (query('inject_script',url)){
log('se ejecuto JS: '+url);
//la api injectScript va ejecutar la url que indiquemos
injectScript(url,Success,Failure);
}
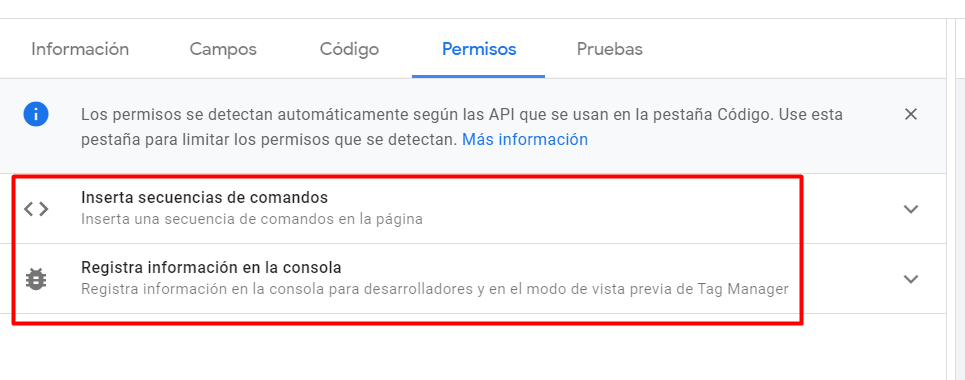
Permissions / Permisos
después de insertar el script en esta pestaña automáticamente te mostraran los permisos según las API’S que incluimos.

como se puede ver, solo tenemos 2 permisos y es por la api de logToConsole y injectScript.
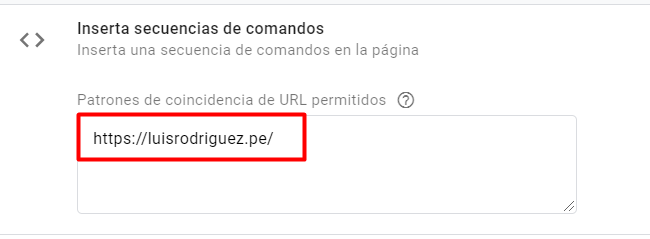
dejamos como esta el de logToConsole y solo insertamos en «Inserta secuencias de comandos» el dominio donde esta alojamos nuestro php que insertamos en el código.

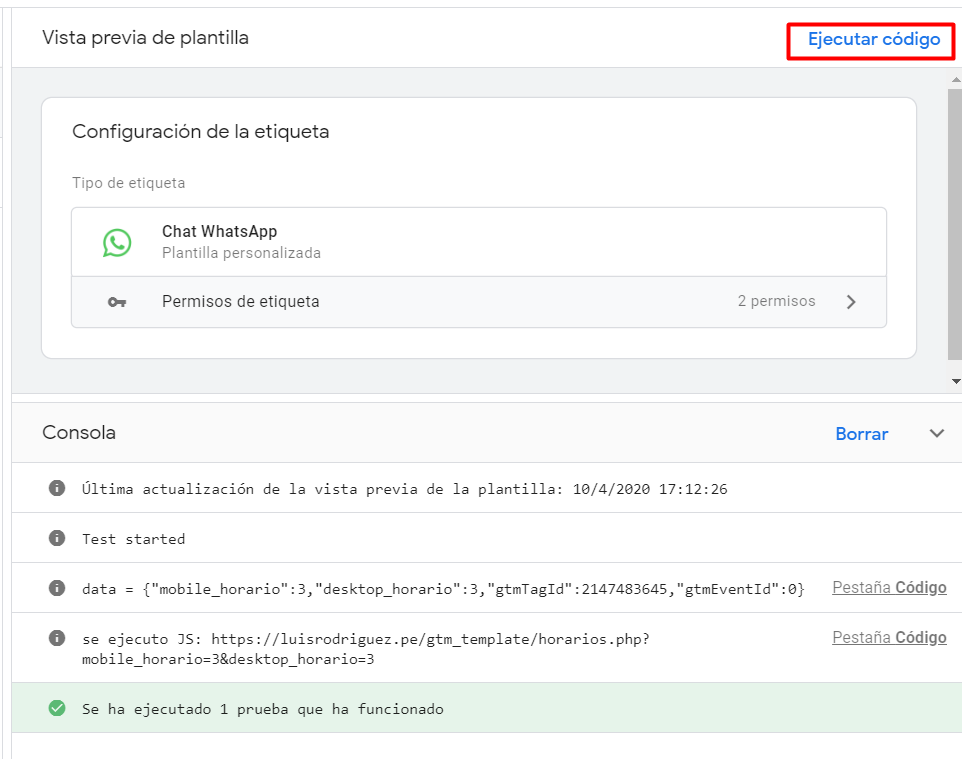
al lado derecho ya podríamos probar el formulario ejecutándolo, no hace falta ingresar nada al formulario por que colocamos que tenga data seleccionada por defecto

todo esta corriendo correctamente y también nos muestra la url que esta concatenada y lo dejamos en log en el código.
Capturamos la data en el PHP
solo debemos capturar los datos que se envian y para hacerlo dinamico esta parte solo agregamos estas lineas en el php
$data=$_GET;
$data=json_encode($data);
echo $data;y podremos ver lo todo el GET que se envia

como injectScript inserta javascript debemos hacer que nuestro php ejecute javascript y esto es simple y al script que ya tenemos podemos agregar las siguientes lineas.
<?php
header('Content-Type: application/javascript');
$data=$_GET;
$data=json_encode($data);
?>
var whatsapp = {
data:<?php echo $data?>
}
console.log(whatsapp.data)
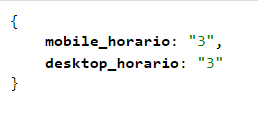
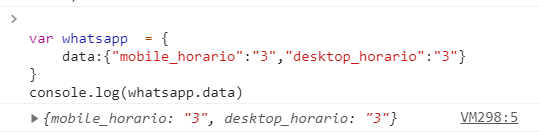
al ejecutar esto en el navegador nos responderá así

ahora ese script lo podemos ejecutar y tenemos.

entonces podemos utilizar script del lado del servidor y cliente.
En este script deberías programar un botón y según la opción seleccionada mostrar en los horarios correctos dicho botón en la web, pero como este articulo no se trata de programación no se realizara esa parte.
¿Cómo usarlo?
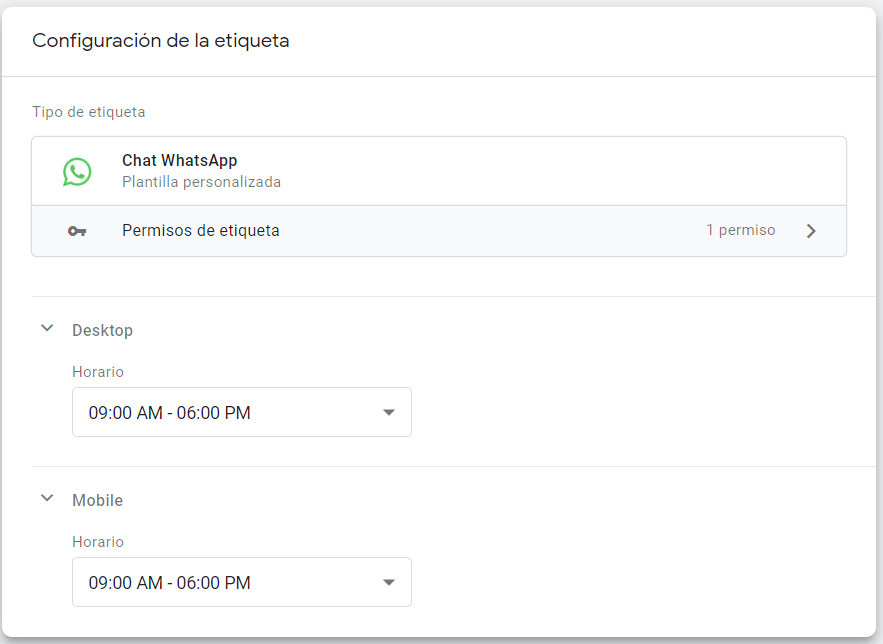
cuando tengamos listo el template ya lo tendremos disponible cuando nos dirijamos a crear nuevos tag.

Esta es una forma en que puedes usar template y aprovechar los beneficios que nos brinda injectScript y revisando la documentación de las API’s podrás abrir tus horizontes para lograr más cosas.