Un típico problema que se te puede presentar cuando eres front end que es tener el footer siempre abajo y pueden pasar ahora por tu cabeza la solucion que seguro diras.
footer{ position:fixed; bottom:0px} |
Ok esto siempre lo va a tener en la parte de abajo SIEMPRE sin importar si el contenido es mayor al alto del navegador (window) y estaremos con que el contenido es largo pero la footer estara pro encima del contenido siempre manteniendose en el bottom del navegador y dificulta la lectura.
ahora si lo dejamos en posicion relativo seria la solucion 😀
footer{ position:relative;} |
pero aquí volvemos al problema
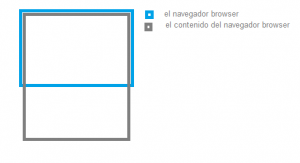
y en el caso de la imagen la solución seria posicion fixed y entonces los malos front end pensaran ponerle un css distinto pagina. Navegando trate de buscar solución encontré varias «soluciones» pero ninguno me funciono asi que decidí buscar una solución por mi cuenta y la encontré y a continuación lo explico.
en la imagen muestro las diferencias del alto del window y el alto del documento (contenido)

lo puedes descargar de github el script js
https://github.com/luizrodriguez/Footer-Bottom-0px/blob/master/FooterBottom0.js
en el codigo esta la explicacion de cada linea.
footer = function(){ /*el alto que tiene el navegador*/ $alto_navegador= $(window).height(); /*el alto que tiene el contenido de la pagina*/ $alto_documento= $(document).height(); /* aqui condicionamos si el alto del contenido * es mayor que * el alto del navegador*/ if ($alto_documento>$alto_navegador) { /* si es mayor es que tiene un contenido mas * largo que el alto del navegador y entonces lo dejamos a relativo*/ $("footer").css({"position":"relative"}) console.log("relative"); } else { /* si el alto del contenido es menor que el alto del navegador es que * tenemos espacio vacio y le mandamos abajo*/ $("footer").css({"position":"fixed"}) console.log("fixed"); } } footer(); |
Nota: como somos pro y usamos html5 deben tener en cuenta que el script busca la etiqueta footer para ubicarlo en el bottom 0










![[Informativo] Como hacer inyecciones SQL?](https://luisrodriguez.pe/blog/wp-content/uploads/2016/03/Como-se-hacen-las-inyecciones-sql-265x100.png)