En algún momento te habrás topado con formulario que tienen varias etapas y por algún motivo debes recargar la pagina para seguir al siguiente paso y claro como aun no termina el registro no consideramos apropiado guardar aun esto a la base de datos y es algo engorroso estar creando una tabla temporal. las soluciones[…]
Utilidades
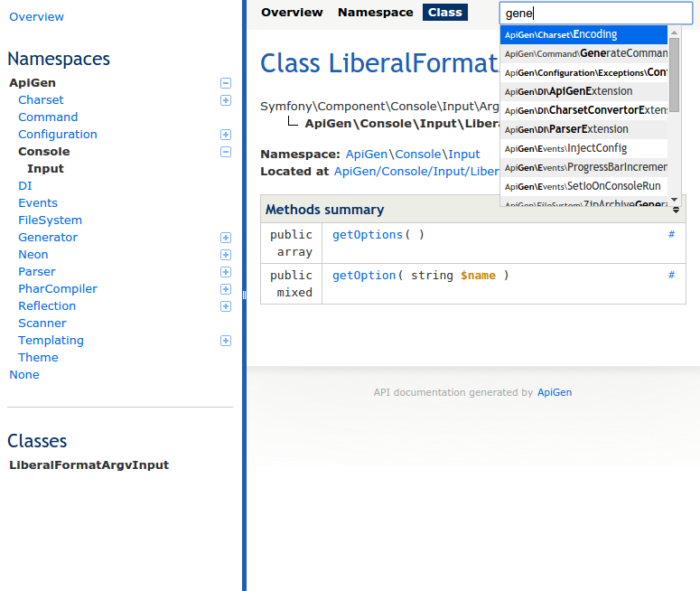
Documentar con ApiGen Hoy en día, la gran mayoría de la comunidad de programadores consideran como una buena práctica el hecho de comentar el código fuente, siempre y cuando estos comentarios estén estructurados y escritos de forma correcta; para que algún programa pueda ayúdanos a generar rápidamente nuestra documentación. El principal objetivo de documentar el[…]
Tarde o temprano nos toparemos con la necesidad de tener tareas programadas o tambien llamadas cron job en los cpanel y en linux el archivo crontab (/etc/crontab) que sirve de mucho esto ya que de lo contrario tendriamos que estar detras del sistema y el aplicativo no nos estaria ayudando mucho pero si aun de[…]
Ahora con todo el auge de dispositivos portatiles es necesario que nuestra web soporte esos dispositivos y para eso tenemos las web resposives o web mobil pero existe una etique que hace que nuestra web se adapte a toda medida de pantalla aun hay que si tu web no esta muy maquetado (construccion de la[…]
Hace unos meses atras he tenido que migrar de hosting y se me dio un gran problema con base de datos (MYSQL) ya que pesaba algo mas de 100 MB, Hacer esto por phpMyAdmin ni pensarlo por que normalmente en los hosting los valores de php.ini son muy basico y en este caso hablamos de[…]