Que es ser un Front End?, Como ser un Ninja Front End? Y como llegar a ser el mejor Front End? Son preguntas que al inicio de todo nos hemos preguntamos en algún punto. Si tú al igual que yo te apasiona la web quédate a leer esto te interesará. La pasión nos conlleva a[…]
Jquery
Las tendencias en diseño hace que cada vez los desarrolladores (nosotros) deben crear capas que ocupen el 100% del ancho y el 100% del alto que se te pude volver un drama pero en este articulo te enseño lo facil que resulta hacer esto. Jquery sin duda alguna nos facilita la vida y esta vez[…]
Jquery nos facilita hacer las animaciones y ya lo hable en un articulo anterior animacion jquery pero hay animacion que queremos que sea un bucle que sea infinito y si viste el primer articulo veras que no es nada dificil solo debemos saber 1 funcion nativa de javascript pero aqui puede haber un poco de[…]
Jquery realmente nos da una tremenda ayuda con su function animate para crear diversos efectos y animaciones desde basicas como complejas. Ya el uso de flash es una practica desde ya muchos años atras por motivos que hable ya en un articulo anterior por que no usar flash y eso por eso que tomo mucho[…]
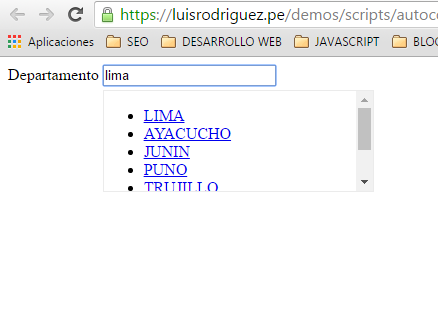
En ocasión tenemos mucha data que cargar en un select que nos inclinamos por usar un autocompletar y de hecho podemos encontrar varios pero no siempre se amoldan a nuestras necesidades y modificarlos puede llegar a dar dolor de cabeza. Para los reacios que no quieren ver las ventajas aquí les dejo unas. Velocidad para[…]